
Potencia Web App
Transform How English Learners and Tutors Connect
Project Background
Potencia is a non-profit organization aiming to break down language barriers in the United States by recruiting and training college students as English tutors for immigrants and refugees in the community.
As a UX intern, I collaborated with my team and mentors to design an efficient web app facilitating seamless interaction between tutors and learners.
TIMELINE
Jun - Aug 2021
TEAM
Angela W., Su Hnin P.
MY ROLE
UI/UX Designer
Tools: Figma, Miro, Google Suite
THE CHALLENGE
How might we help learners schedule and manage their classes more easily?
Potencia's current use of WhatsApp for scheduling classes is very time-consuming due to language barriers between learners and tutors. As the organization expands, there's a pressing need for a more organized and efficient platform.
The web app aims to streamline class management, allowing tutors and learners to easily schedule, reschedule, and cancel sessions, view schedules, and receive customizable notifications.
USER RESEARCH
What are learners’ and tutors’ current pain points?
To better understand the challenges within the existing class scheduling system, we interviewed tutors and learners who had experience teaching or learning English at Potencia.
Interview insights (Tutor section)
Through qualitative analysis, I noticed that there were two key problems:
Problem 1: Learners’ last-minute cancellations
Frustrated tutors, hindered learners’ learning momentum
Learners easily lost incentive to commit on a weekly basis
Lack of any cancellation or attendance policy
Problem 2: Inefficient class scheduling
Scheduling classes on WhatsApp is time-consuming
Language barriers impact the efficiency & quality of learning
Learners' availabilities are less flexible than tutors’
To address these issues, we decided that an effective online class scheduling platform would effectively simplify and streamline the current process, significantly making lives of both learners and tutors easier.
STORYBOARD
Visualizing users’ experience
After identifying users’ needs, I created a storyboard to visualize how we expect users to interact with the web app. I also analyzed the overall user experience by identifying potential emotional and cognitive reactions at each step.
USER FLOW
Analyze user tasks
To cater different user needs, we split the app into tutor’s view andlearner’s view. We created a feature list and a user flow chart outlining possible user tasks and decisions, which served as a crucial reference for subsequent design stages.
Key features we prioritized:
📒class scheduling & rescheduling
📅availability calendar
⏰notifications for classes/rescheduling
✔️attendance check-in
📄cancellation policy
👤user profile
PROTOTYPING
Low-Fi Wireframes
After discussing with my teammate, I built low-fi wireframes for the tutor’s view and incorporating the key features . Starting with the mobile version allows us to decide the key layout and user flows, also making it easier to scale up and adapt to various screen sizes.
Tutor’s view low-fi wireframes
USER TESTING
User feedback & Insights
After finishing the low-fi wireframes, we conducted the first round of usability test with both tutors and learners and gained valuable insights for improving our design.
Feedback #1 - The tutor reschedule page limits edits to sessions in the upcoming week
💡 Allow users to select and edit any upcoming sessions by clicking on different dates on the calendar
Feedback #2 - Users want to know more about their tutor/learner before class
💡 Enhance the profile page by adding sections such as "brief intro," "language," and "hobbies" to help users discover commonalities and prepare for class
Feedback #3 - Although users appreciate WhatsApp for communication, it can be challenging to separate tutoring messages from personal chats
💡 Integrate an in-app messaging function for tutors and learners to discuss classes, homework, etc., without having to switch to other platforms
PROTOTYPING
Mood board & Hi-Fi Wireframes
After sorting user feedback, we built the high-fi prototype and conducted the second round of user testing. We also developed a mood board to document Potencia's current branding guidelines and collect inspirational elements.
Mood board
Tutor’s view hi-fi wireframes
Both tutors and learners found the design clean and easy to navigate.
Learner B : “ I really like the notification feature because it helps remind me about my next scheduled session and so I can be on time.”
Tutor J : “I enjoy how the app makes everything more streamlined and enables tutors to manage their classes with multiple learners at once.“
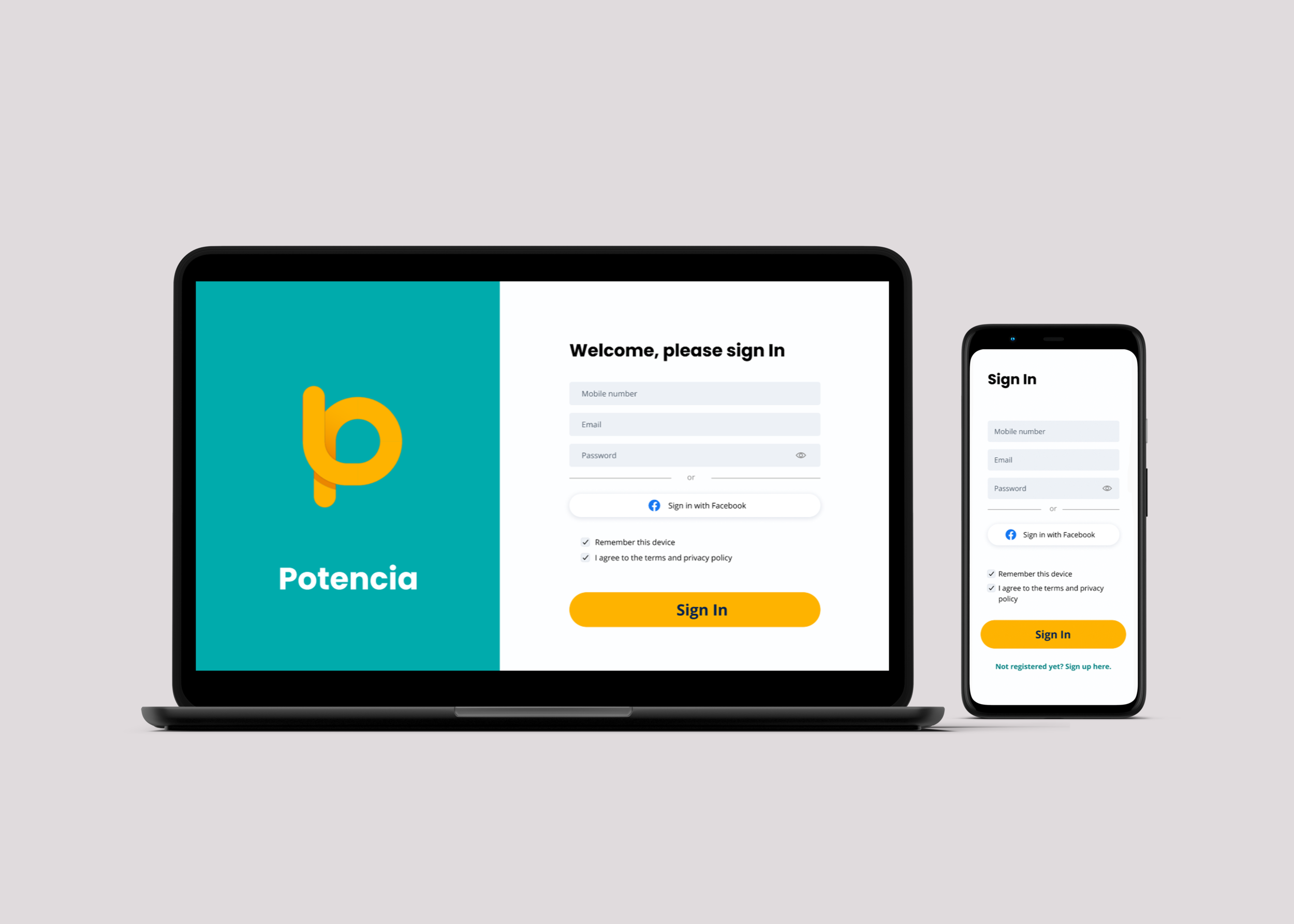
PROTOTYPING
From mobile-first to desktop
After refining the hi-fi prototype for the mobile, we developed the desktop version. We kept the layout and style consistent to ensure users can adapt effortlessly to different platforms. We then conducted heuristic evaluation to address minor layout issues and discuss how we might further enhance the desktop user experience.
HI-FI WIREFRAMES
Key features
Onboarding
Upon sign-up, will answer a set of questions covering language, location, interests, and notification preferences.
The questions varies based on the user type (learner/tutor). Info such as interests and goal will be displayed on the user profile page.
Schedule Classes
When registering for a new class, learners can filter by teaching mode, class duration, frequency, etc. The system will then display available sessions for their chosen start date. Learners can also click on tutors’ names to view their profiles.
Edit Availability
Tutors can edit availability for specific days or make long-term changes, with only open time slots shown to learners for scheduling. Tutors are prompted to update availability during their first sign-in and regularly thereafter to keep schedules updated.
Reschedule (Learner)
Learners can view their scheduled sessions on the calendar (highlighted in grey). They can reschedule by selecting a new time from the tutor’s available slots. Once a new time is chosen, tutors receive a reschedule request for confirmation.
Reschedule (Tutor)
Tutors can view all their sessions for a selected date. When rescheduling, the system first prompts them to update their availability. Once confirmed, learners will receive a request to select a new time based on the tutor’s updated availability.
After-Class Feedback
After each session, a pop-up window will appear for learners to rate the session and provide feedback for quality improvement, which will not be visible to tutors.
Tutors will be prompted to confirm the learner's attendance, which will be tracked by the system and accessible to both tutors and learners.
REFLECTIONS
Growth through challenges & motivation fueled by designing🌞
As my first UX internship, the experience was rewarding and unforgettable. Working at a startup on a budding project with just one other intern was a bit challenging at first, but the supportive and encouraging team allowed me to apply what I learned at school to the fullest. I was also able to hone key professional skills including remote collaboration, cross-functional communication, presentation, and time management. Discussing and sharing my idea with my colleagues at weekly meetings also offered me valuable insights that sharpened my design thinking.
Potencia’s work in bringing huge life changes to immigrants’ lives is inspiring, and I feel excited for being able to contribute to its goals. The experience of directly communicating with users and being able to positively impact their lives fueled my intrinsic motivation, further solidifying my desire to improve people’s lives through empathy and design.